■「WEB体験可視化」の実例紹介 【その1】
「WEB体験の可視化」の実例を紹介します。
弊社内の研究成果の一部を、広く一般に公開する目的で設置している
「30分でわかる量子力学」というサイトの、実際のログを使用します。
このサイトは、難しい数式を使わずに量子力学を説明するコンテンツを中心に、量子力学の入門書の紹介コーナーや、
お勧めリンク集などで構成されています。
また「文系にも役立つ」という、もうひとつのテーマがあり、量子データフュージョンなど、量子力学の数理を
文科系へ応用する方法を紹介しています。
このサイトが来訪者によってどのように体験されているのか、その構造を可視化してみます。 まず、このサイトのログから「全来訪者×全ページ」の閲覧回数行列を生成し、 これを量子力学の作用素として、この作用素に作用しても不変となるような固有状態を計算します。
この計算は、自動的に行われます。 計算式を人間が指定する必要はなく、そもそも「何のデータ」で
あるかさえ知る必要はありません。
行列の裏に潜む「来訪者の体験の構造」を可視化できる空間が
自動的に求まり、その空間内での各ページの位置も自動的に計算されます。
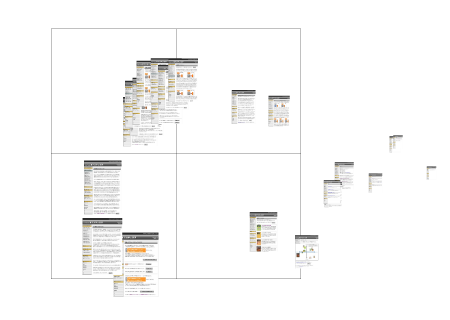
実際の結果は、以下のようなマップになります。

各ページが均一に散らばらず、いくつかの「クラスタ」を形作っている様子が判ります。 これが「来訪者のクリックによって再構成された」サイトの姿です。
この空間は、発信側が用意した構造ではなく、来訪者の体験した構造を表します。
なお、この図では、各ページの「ぺージビュー数」に比例するように、各ページの大きさを変えて 表示しています。 左側に行くほど、ページが大きく表示されていますので、左側に「人気のあるページ」が多く、 右側には「あまり来訪者の来ないページ」が多いことがわかります。
左右が、人気度に関係しているようですが、人気度が左右を決定しているわけではありません。 このあと、次第に解析が進むにつれて明らかになりますが、左右の構造には、人気度以外の たくさんの要素が関係しています。
従来の統計学のように、X軸とY軸に夫々1つの変数を割り当てて作った2次元空間ではありません。 実際、よく見ると、左側よりも少し大きなページが、右側に布置されているケースがいくつも存在することに 気付きます。