■「WEB体験可視化」の実例紹介 【その5】
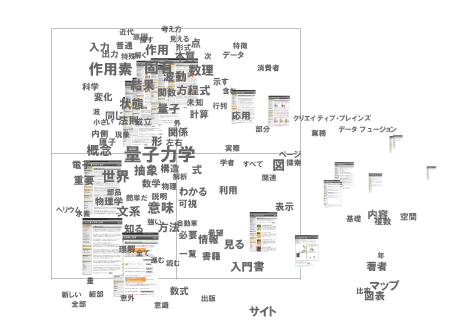
そして、各ページがどんな「内容」なのかも、同時に可視化できます。
各ページごとに文章を形態素分解して、単語に分割しておきます。
そして、 「全単語×全ページ」の行列を作り、この固有空間に射影します。

ご覧のように、個々のページを読まなくても、どんな内容なのか解ります。
文字の大きさは、その語の累計登場回数を表します。 重要な語ほど大きく 表示されることになります。 登場回数が設定値より少ない語は表示していません。
どのページにも頻出する「量子力学」の語が、中央の原点近くに位置しています。 左側は多くの語で混みあっていますが、右側の空間は比較的空いています。
右側の応用編は、個々に違う内容を扱うので、頻出語の比率が相対的に少なくなります。 逆に言えば、左側がこのサイトの「メイン」である様子が読み取れます。
同じ左側でも、上側に「作用素」や「固有状態」などの専門用語が多いこともわかります。 やはり、3ページ目以降は内容が少し専門的になっているようです。