■「WEB体験可視化」の実例紹介 【その6】
さらに、各訪問者が何を求めているのかも、同時に可視化できます。
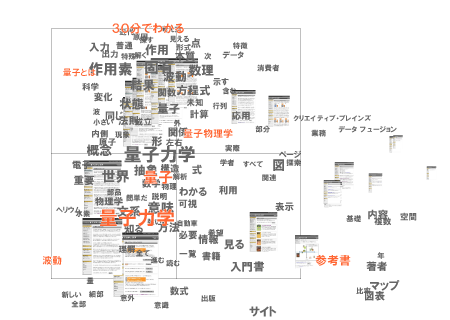
検索エンジン経由の来訪者が、どんな「検索フレーズ」で検索していたのかが ログに記録されます。 その「全来訪者×全探索語」の行列を空間に射影してみます。
赤色の文字が「探索語」を表します。 文字の大きさは、回数を表します。
左上の「30分でわかる」の赤色文字は、「30分でわかる量子力学」という検索ワードで 来訪した人が、3ページ目以降の、やや専門的なコンテンツに興味を示していることを表します。 これは「30分でわかる量子力学」というサイト名称を既に知っている限られた人たちです。 いわば「ブランド指名買い」型のようなタイプです。

右下方向、赤色表示の「参考書」を求めて来訪した場合は、やはり右下の書籍紹介コーナーを中心に 体験している様子が確認できます。 すぐそばに「入門書」や「書籍」などのグレー文字、 つまり発信内容も見えますので、特定の「セグメント」のニーズに、きちんと対応できていることがわかります。
しかし、右上方向には、あまり検索語が存在しません。
「文系への量子力学の応用」というのは新しい分野で、それを直接求める人は、まだ少ないのです。
「ニーズ」として認識されていない、「シーズ」の段階ということでしょう。
そして、圧倒的に多くの人が、左下方向から、「量子力学」や「量子」を求めて来訪して いることが分ります。
ひとつのサイトが、多種なセグメントに、それぞれ異なった体験を実現している様を、 このように可視化できます。
それぞれのセグメントごとに、どのようなページを追加すればよいのか、その戦略を考えるための俯瞰図として 活用できます。
似たようなページは、同じ場所に重なって配置されてしまいます。
逆に、必要なページが欠落していると、その空間が空いて表示されます。
空白となっている場所の周囲を見渡して、何が必要なのかを考えます。
例えば、「量子力学」を求めてやってきた左下の人に、左上には進まず、直接右上の「文系応用」に
誘導できるようなパスもあった方が良いかもしれません。
中央の原点のちょっと右あたりが、ちょうど空白地帯になっています。
ここにあてはまるような新しいページを考えてみるのもよいでしょう。
このような検討を、来訪者が体験した空間の上で行えるようになります。
そして、更新した後の新しいサイトのログを再び解析すれば、来訪者の体験が予定したとおりに変化したのか
どうかを、客観的に確認できます。
たとえ予想外の結果でも、なぜそうなってしまったのかが見えるはずです。
ページビュー数は結果に過ぎないため、それを知っても、その理由を考える必要が生じます。 最初から、「原因」と「結果」をひとまとめにした「来訪者の体験」を可視化したほうが効率的です。
調査は必要ありません。 必要なデータは、サーバに眠っています。
「30分でわかる量子力学」のサイトのURLは、www.ryoushi-rikigaku.com です。
この「WEB体験の可視化」では、以下の弊社特許を利用しています。
日本特許 第3278415号
日本特許 第3315387号
日本特許 第3417941号
日本特許 第3470969号
日本特許 第3638943号
米国特許 第6816268号